Эффекты текста HTML и CSS.
Описание
Добавляет тень к тексту, а также устанавливает её параметры: цвет тени, смещение относительно надписи и радиус размытия. Свойство text-shadow может работать совместно с псевдоэлементами :first-letter и :first-line .
Синтаксис
text-shadow: none | тень [,тень]*
где тень:
<сдвиг по x> <сдвиг по y> <радиус размытия> <цвет>
Значения
None Отменяет добавление тени. цвет Цвет тени в любом доступном CSS формате. По умолчанию цвет тени совпадает с цветом текста. Необязательный параметр. сдвиг по x Смещение тени по горизонтали относительно текста. Положительное значение этого параметра задает сдвиг тени вправо, отрицательное - влево. Обязательный параметр. сдвиг по y Смещение тени по вертикали относительно текста. Также допустимо использовать отрицательное значение, которое поднимает тень выше текста. Обязательный параметр. радиус Задает радиус размытия тени. Чем больше это значение, тем сильнее тень сглаживается, становится шире и светлее. Если этот параметр не задан, по умолчанию устанавливается равным 0. Учтите, что алгоритм сглаживания в браузерах обычно разный, поэтому вид тени может несколько различаться в зависимости от заданных параметров сглаживания.
Допускается указывать несколько параметров тени, разделяя их между собой запятой. В CSS3 учитывается следующий порядок: первая тень в списке размещается на самом верху, последняя в списке - в самом низу. В CSS2 порядок наоборот: первая тень размещается в самом низу, а последняя на самом верху.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
В чащах юга жил бы цитрус? Да, но фальшивый экземпляр!
Результат примера показан на рис. 1.
Рис. 1. Вид тени в браузере Safari
Браузеры
Opera поддерживает максимум 6–9 параметров тени. Повышение этого значения, а также увеличение радиуса размытия свыше 100px сказывается на производительности браузера. Opera версии 9.5–10 использует отображение нескольких теней, как в CSS2.
Safari до версии 4.0 поддерживает только один параметр тени, остальные игнорируются. С версии 4.0 работает уже множество теней.
Браузер Internet Explorer понимает свойство text-shadow только с версии 10.0. Взамен используется свойство filter : Shadow(параметры) . К примеру, следующая конструкция задает цвет тени (#666666), её направление (45° от вертикали) и величину смещения (4 пиксела).
filter: Shadow(Color=#666666, Direction=45, Strength=4);
В CSS имеется свойство text-shadow для добавления тени на каждую букву текста. Само свойство было представлено еще в CSS2, но не поддерживалось браузерами. Затем ситуация стала меняться к лучшему.
Свойство text-shadow хорошо тем, что позволяет создавать интересные эффекты с текстом без необходимости пользоваться изображениями. А значит текст доступен поисковикам и т.д.
Самый простой пример использования данного стиля выглядит следующим образом.
H2.shadow { text-shadow: 2px 2px 1px red; }
Пример заголовка с тенью
В этом примере мы добавляем к заголовку второго уровня красную тень, которая отбрасывается немного вправо и вниз относительно самого текста. В примере использовались параметры для отступов и цвета тени. Существует также возможность сделать тень размытой. Для этого добавляется еще один необязательный параметр после отступов (обратите внимание, что цвет тени должен указываться либо последним, либо первым). Можно использовать отрицательные значения, чтобы изменить направление тени (влево и вверх). Кстати, браузеры на движке WebKit поддерживают цвет в формате rgba, что позволяет использовать полупрозрачность.
H2.blurshadow { text-shadow: 0.1em 0.1em 0.2em red; }
Заголовок с размытой тенью
На основе этого свойства можно добиться интересных эффектов на странице сайта. Например, использование тени позволяет сделать текст более читаемым, если контраст между символами и фоном небольшой. Сравните два варианта белого текста на бледно-голубом фоне.
Lightback {background-color: #F0F8FF} .whitetext {color: white} .whitetext-shadow {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Белый текст без тени на светлом фоне
Белый текст с тенью
Как видите, первую строчку практически невозможно разглядеть, а текст с тенью на второй строчке хорошо читается.
Многослойные тени
У свойства text-shadow есть одна интересная особенность - вы можете создавать более чем одну тень. На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
Создадим на сером фоне два варинта объемного текста.
ThreeD { background: #CCC; } .a { color: #D1D1D1; text-shadow: -1px -1px white, 1px 1px #333; font-size: 24pt; } .b { color: #D1D1D1; text-shadow: 1px 1px white, -1px -1px #333; font-size: 24pt; }
Выпуклый текст
Вдавленный текст
Впрочем, нужно быть осторожным в использовании этих эффектов, так как не все браузеры поддерживают несколько теней.
Контуры
Используя несколько теней, можно добиться и другого эффекта - создание контуров для букв.
P.contur { background: #CCF; padding: 1em; } .conturtext { font-size: 24pt; color: #BBE; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; }
Текст с контуром
Неоновое свечение
Если создать тень без смещения и размыть ее, то получим эффект неонового свечения.
Neon { text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F }
Неоновое свечение
Использование сценариев JavaScript
Также вы можете использовать свойство text-shadow в сценариях JavaScript. Ниже приводятся два примера, взятых с сайта
Еще один способ украсить веб-страницу – сделать текст с тенью в CSS. При грамотном применении данного стиля можно удачно выделить заголовок, абзац, часть текста. Вы можете настроить цвет тени, ее смещение и размытие.
Задать в CSS тень текста можно с помощью свойства text-shadow, которое поддерживается всеми браузерами, кроме Internet Explorer версии 9 и ранее. Также есть проблемы с Opera Mini – этот браузер лишь частично поддерживает свойство. Ниже показан пример записи стиля и значений свойства:
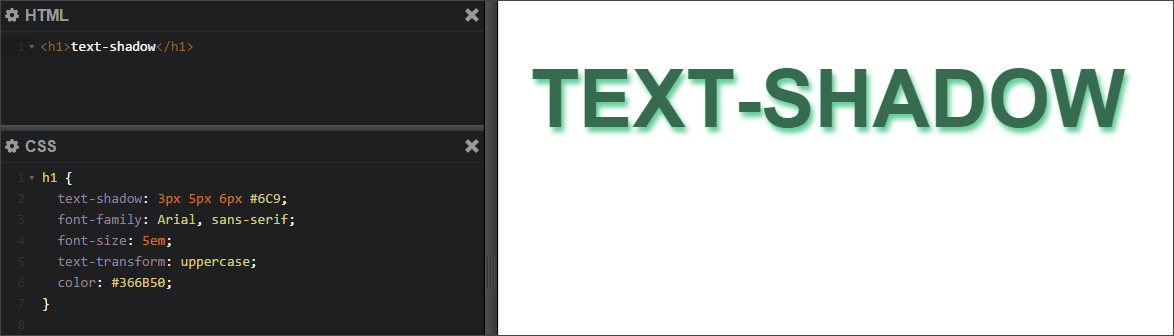
H1 { text-shadow: 3px 5px 6px #6C9; }
Как видно, мы указали целых четыре значения через пробел. Пройдемся по порядку:
- 3px – первое значение отвечает за смещение тени по оси X (вправо, влево). Положительным значением тень сдвигается вправо, а отрицательным – влево.
- 5px – второе значение отвечает за смещение тени по оси Y (вниз, вверх). Положительным значением тень сдвигается вниз, а отрицательным – вверх.
- 6px – третье значение отвечает за радиус размытия тени. Этот параметр указывать необязательно. По умолчанию размытие равняется 0 пикселей, что делает тень четкой и неразмытой.
- #6c9 – четвертое значение отвечает за цвет тени. Этот параметр указывать необязательно. По умолчанию цвет тени устанавливается такой же, как у текста, к которому применяется стиль.
Как выглядит тень в браузере (скриншот):
 Скриншот: текст с тенью, CSS
Скриншот: текст с тенью, CSS
Несколько теней CSS для текста
Также допускается использовать несколько групп значений для свойства text-shadow. Это означает, что вы можете установить несколько теней для одного текста. Для этого нужно записать группы значений через запятую.
H1 { text-shadow: 3px 5px 6px #6C9, -6px -7px 6px #D9FFA7; }
Результат применения такого стиля виден на скриншоте:
 Скриншот: несколько теней для текста CSS
Скриншот: несколько теней для текста CSS
С помощью свойства CSS text-shadow можно создавать действительно красивые вещи. Вы можете экспериментировать: устанавливать большое количество различных теней, задавать цвет не только в шестнадцатеричном виде, но и в формате RGBA, используя альфа-канал для настройки прозрачности. Вот что может получиться, если уделить этому свойству достаточное количество внимания:
 Скриншот: объемная тень текста в CSS
Скриншот: объемная тень текста в CSS
Описание
Добавляет тень к тексту, а также устанавливает её параметры: цвет тени, смещение относительно надписи и радиус размытия. Свойство text-shadow может работать совместно с псевдоэлементами :first-letter и :first-line .
Синтаксис
text-shadow: none | тень [,тень]*
где тень:
<сдвиг по x> <сдвиг по y> <радиус размытия> <цвет>
Значения
None Отменяет добавление тени. цвет Цвет тени в любом доступном CSS формате. По умолчанию цвет тени совпадает с цветом текста. Необязательный параметр. сдвиг по x Смещение тени по горизонтали относительно текста. Положительное значение этого параметра задает сдвиг тени вправо, отрицательное - влево. Обязательный параметр. сдвиг по y Смещение тени по вертикали относительно текста. Также допустимо использовать отрицательное значение, которое поднимает тень выше текста. Обязательный параметр. радиус Задает радиус размытия тени. Чем больше это значение, тем сильнее тень сглаживается, становится шире и светлее. Если этот параметр не задан, по умолчанию устанавливается равным 0. Учтите, что алгоритм сглаживания в браузерах обычно разный, поэтому вид тени может несколько различаться в зависимости от заданных параметров сглаживания.
Допускается указывать несколько параметров тени, разделяя их между собой запятой. В CSS3 учитывается следующий порядок: первая тень в списке размещается на самом верху, последняя в списке - в самом низу. В CSS2 порядок наоборот: первая тень размещается в самом низу, а последняя на самом верху.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
В чащах юга жил бы цитрус? Да, но фальшивый экземпляр!
Результат примера показан на рис. 1.
Рис. 1. Вид тени в браузере Safari
Браузеры
Opera поддерживает максимум 6–9 параметров тени. Повышение этого значения, а также увеличение радиуса размытия свыше 100px сказывается на производительности браузера. Opera версии 9.5–10 использует отображение нескольких теней, как в CSS2.
Safari до версии 4.0 поддерживает только один параметр тени, остальные игнорируются. С версии 4.0 работает уже множество теней.
Браузер Internet Explorer понимает свойство text-shadow только с версии 10.0. Взамен используется свойство filter : Shadow(параметры) . К примеру, следующая конструкция задает цвет тени (#666666), её направление (45° от вертикали) и величину смещения (4 пиксела).
filter: Shadow(Color=#666666, Direction=45, Strength=4);
Типографика — моя любимая игрушка, если дело доходит до веб-дизайна. Еще бы, с ее помощью можно привлечь внимание человека, всего лишь немного изменив начертание или кегль шрифта. Очень просто и очень эффективно, на эту тему написано очень много книг и сломано немало копий в спорах. Сегодня я не буду давать советов по типографике в целом — у меня не хватит квалификации, а вот как оформить текст вашего сайта — это всегда пожалуйста. Итак, сегодня я покажу несколько вариатов использования свойства CSS3 text-shadow , очень простого, но в умелых руках оно может творить чудеса.
Базовый синтаксис text-shadow
Это свойство CSS3 работает во всех свежих браузерах, без вендорных префиксов, типа -moz и -webkit. Даже IE можно научить понимать это свойство, нужно использовать Modernizr или аналоги.
Text-shadow: x-смещение у-смещение размытие цвет;
Вот и весь базовый синтаксис. Первое значение — смещение по горизонтали, второе — по вертикали, размытие тени и цвет тени. Рассмотрим пример:
Text-shadow: 2px 4px 3px rgba(0,0,0,0.3);

Сместили тень, размыли на 3 пиксела и назначили черный цвет с прозрачностью в 30%. Почему я использую альфа-канал или прозрачность? Это дает больше свободы в действиях, можно сделать чуть светлее или темнее просто поменяв значение прозрачности, не мучаясь с подбором цвета. Достаточно быстро получается, рекомендую.
Вдавленные буквы
body { background: #222; } #text h1 { color: rgba(0,0,0,0.6); text-shadow: 2px 2px 3px rgba(255,255,255,0.1); }
Принцип работы тут такой — фон чуть светлее букв, светлая тень с небольшой прозрачностью. Результат на картинке, пробуйте.
Жесткая тень
text-shadow: 6px 6px 0px rgba(0,0,0,0.2);
Сейчас в моде ретро-стиль, а там как раз используется тень без размытия. Ну что ж, мы готовы к этому
Двойная тень
text-shadow: 4px 3px 0px #fff, 9px 8px 0px rgba(0,0,0,0.15);
А тут используется еще одна хитрая фишка свойства text-shadow
, селекторы можно перечислять через запятую, таким образом создавая столько теней, сколько необходимо. Первой тени можно назначить цвет как у бэкграунда, тогда будет эффект, как на картинке.
Вниз и подальше
text-shadow: 0px 3px 0px #b2a98f, 0px 14px 10px rgba(0,0,0,0.15), 0px 24px 2px rgba(0,0,0,0.1), 0px 34px 30px rgba(0,0,0,0.1);
Текст объёмный и как бы висит над фоном, не так ли? Тут использованы 4 тени с различным уровнем размытия и расположения. Вообще, чем больше используется теней, тем реалистичнее эффект, учитывайте это в своих проектах.
Небольшой 3D текст
text-shadow: 0px 4px 3px rgba(0,0,0,0.4), 0px 8px 13px rgba(0,0,0,0.1), 0px 18px 23px rgba(0,0,0,0.1);
Аналогично предыдущему примеру, три тени, но расположены ближе, отсюда эффект трехмерности и весомости текста.
3D текст от Mark Dotto
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0,0,0,.25), 0 10px 10px rgba(0,0,0,.2), 0 20px 20px rgba(0,0,0,.15);
Наткнулся в сети на работу этого дизайнера и никак не мог пройти мимо. Впечатляющая реалистичность.
Вдавленный текст от Gordon Hall
background-color: #666666; -webkit-background-clip: text; -moz-background-clip: text; background-clip: text; color: transparent; text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;
Еще один пример впечатляющей работы со свойством text-shadow
. Но принцип такой же, как я говорил выше. Чуть светлее фон, светлая тень ниже букв и темная выше. Сделано просто, но очень круто.
Сияние текста
text-shadow: 0px 0px 6px rgba(255,255,255,0.7);
Тут тоже все просто — тень не смещаем, размываем посильнее и делаем ее белой. Вот и все сияние.
Ретро-стиль
text-shadow: -10px 10px 0px #00e6e6, -20px 20px 0px #01cccc, -30px 30px 0px #00bdbd;
Я выше говорил про ретро-стиль, это из этой же оперы. Сейчас так модно, множественные четкие тени. Применять на свое усмотрение
Несколько источников света
text-shadow: 0px 15px 5px rgba(0,0,0,0.1), 10px 20px 5px rgba(0,0,0,0.05), -10px 20px 5px rgba(0,0,0,0.05);
Тут эффект множественных источников света, которые дают тени во все стороны.
Выпуклый текст
color: rgba(0,0,0,0.6); text-shadow: 2px 8px 6px rgba(0,0,0,0.2), 0px -5px 35px rgba(255,255,255,0.3);
Вдавленный текст уже был, теперь выпуклый. Достаточно простой эффект, но очень красиво смотрится в заголовках, например. Пользуйтесь, пробуйте
В заключение хочу сказать — свойство CSS3 text-shadow
очень простое, как вы могли уже убедиться. Но грамотное его применение, а еще с небольшой фантазией, может творить чудеса.
Экспериментируйте, удачного вам дня
